Wat is een landingspagina?
Een landingspagina is een opzichzelfstaande webpagina, speciaal gemaakt voor een marketing- of advertentiecampagne. Het is waar een bezoeker “landt” nadat deze op een link in een zoekmachine, advertenties of e-mail heeft geklikt.
In tegenstelling tot (algemene) pagina’s die vaak aanmoedigen om een website verder te ontdekken, worden landingspagina’s ontworpen met één doel, het stimuleren tot actie, oftewel call to action (afgekort tot CTA). Voorbeelden van een CTA zijn:
- Vraag offerte aan
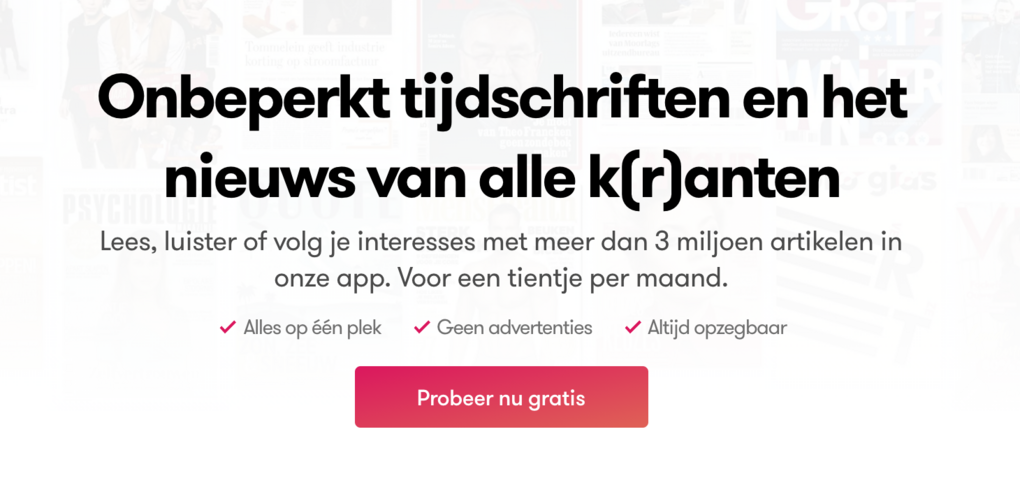
- Probeer nu gratis
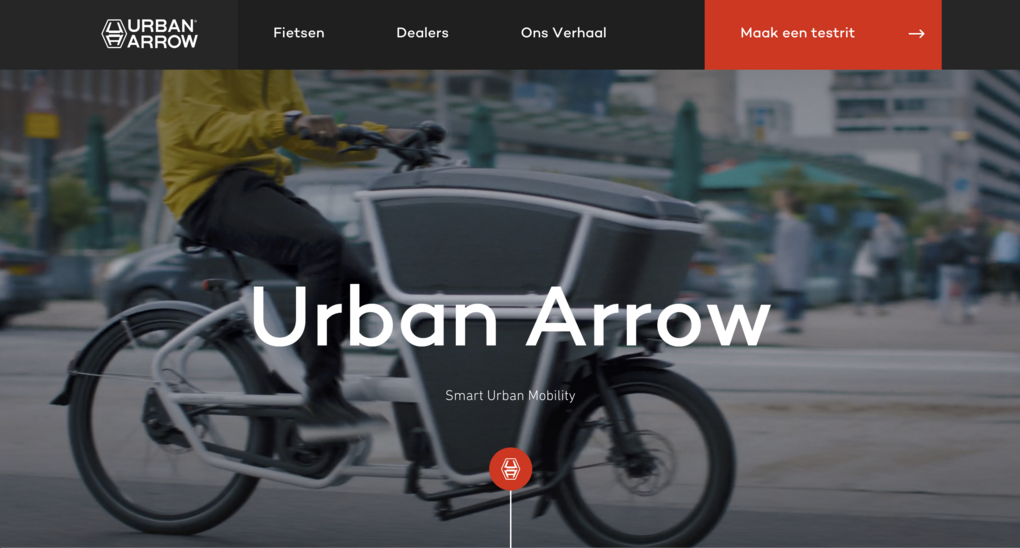
- Maak een testrit
- Word lid
- Meld je aan
- Bestel nu
- Schrijf je in
Wanneer dit is gelukt spreken we over een conversie.

Pagina-onderdelen
Geen landingspagina is exact hetzelfde. Toch zijn er een aantal pagina-onderdelen die helpen bij het opzetten van een goede landingspagina:
- Een unique selling proposition (USP)
- De hoofdafbeelding
- De voordelen van jouw aanbod
- Een vorm van social proof
- Eén conversiedoel
Een unique selling proposition (USP)
Een unique selling proposition (in het Nederlands: een uniek verkoopargument), meestal afgekort tot USP, is die ene eigenschap die jouw product of dienst uniek maakt. Maar wat maakt jouw aanbod uniek? Ik zou niet te zwaar tillen aan het woord “uniek”. Focus vooral op wat jouw aanbod beter maakt dan die van de concurrentie. Een goede USP op een landingspagina geeft snel en eenvoudig antwoord op de vraag: Hoe is dit product of dienst anders (en daarmee beter) dan de rest? De hoofdkop en ondersteunende kop helpen bij het presenteren van jouw USP.
1a. De hoofdkop (headline)
De hoofdkop is waar alles mee begint. Het moet een bezoeker overtuigen om te blijven en meer te weten te komen over jouw aanbod. Dit wil je met een hoofdkop bereiken:
- Het moet de aandacht van de lezer trekken.
- Het moet de lezer vertellen waar het product of dienst over gaat.
- De kop moet kort zijn. Gebruik zo’n 10 woorden, maar nooit meer dan 20.

Wanneer de hoofdafbeelding het product of dienst perfect verklaart, is het ook niet nodig om in detail te treden bij de hoofdkop.

1b. Een ondersteunende kop
Omdat de hoofdkop kort moet zijn kan je een ondersteunende kop of stukje tekst toevoegen met het volgende doel:
- Het kan een verlengstuk zijn van de hoofdkop. Door deze nog concreter te maken, in wezen het bevestigen of invullen van iemands gedachte wanneer deze de hoofdkop leest. Echter moet de hoofdkop wel duidelijk zijn zonder de ondersteunende kop te moeten lezen.
- Of het overbrengen van een secundaire USP die ondersteunend is aan de hoofdkop
De hoofdafbeelding
Ik noem de hoofdafbeelding bewust geen “Hero image”. Vaak wordt een “Hero image” gezien als een (achtergrond) afbeelding of video die het volledige beeld vult wanneer je een pagina opent. Met hoofdafbeelding bedoel ik een visuele blikvanger die ondersteunend is aan jouw propositie, ongeacht of deze een deel of volledig het beeld vult (boven de vouw). Bijvoorbeeld een smartphone met daarop een app wanneer je software verkoopt. Of een mooie foto van een tastbaar product.
De voordelen van jouw aanbod
Een hoofdkop alleen is niet genoeg om bezoekers te overtuigen. Daarvoor is meer ondersteunende tekst voor nodig waarbij het de kunst is om een voordeel samen met een functie te beschrijven. Een functie heeft bijvoorbeeld een specifieke kwaliteit die een positief effect heeft op jouw product of dienst.
Hierbij een voorbeeld: Ervaar een snelle en prettige mobiele ervaring (voordeel) doordat we iedere website responsive (functie) maken.
Hierbij heeft het de voorkeur om te beginnen met het voordeel en daarna de functie te benoemen. Voor een bezoeker moet het voordeel altijd duidelijk zijn, een functie kan vaag zijn doordat deze technisch is zoals in het bovenstaande voorbeeld met de term “responsive”.
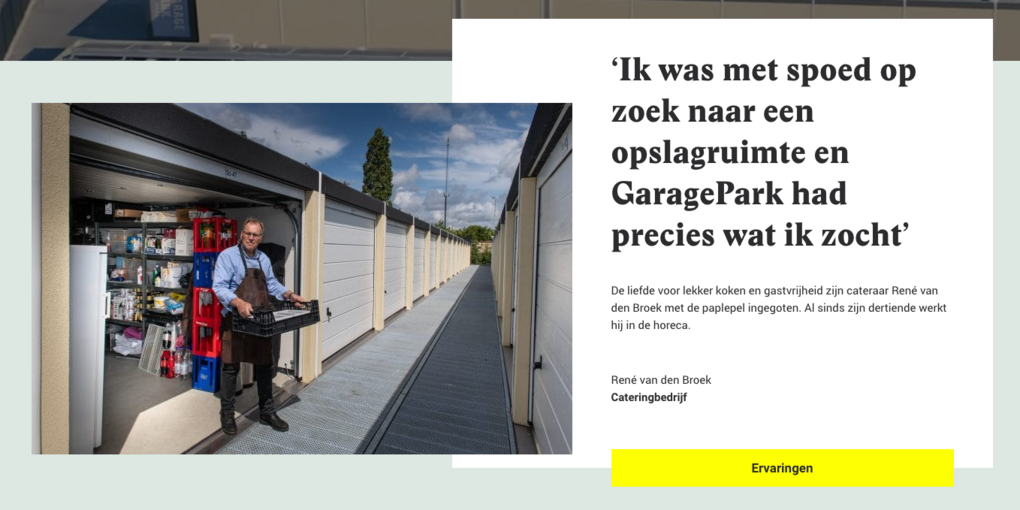
Een vorm van social proof
Social proof is een presentatie van andere mensen die een keuze voor een product of dienst hebben gemaakt, in de vorm van beoordelingen, waarbij andere potentiële klanten worden aangemoedigd om dezelfde keuze te maken. Voorbeelden van social proof op een landingspagina zijn:
- Directe citaten van klanten
- Logo's van bedrijven (die klant zijn)
- Casestudies (of links naar casestudies)
- Symbolen van vertrouwen zoals keurmerken of brancheverenigingen
- Gemiddelde beoordelingsscore via reviewsites zoals Feedback Company, Trustpilot, Kiyoh, Klantenvertellen, etc.
- Aanbevelingen van beroemdheden of influencers
Om social proof zo overtuigend mogelijk te maken is het belangrijk om (echte) klanten met naam, foto of video te presenteren en met zoveel mogelijk context zoals wat, wanneer, waarom en hoe de klant jouw product of dienst ervaart.

Eén conversiedoel
Tot slot moet een landingspagina gericht zijn op slecht één conversiedoel. Voor de bezoeker wordt dit doel gepresenteerd als een call to action (CTA), vaak in de vorm van een knop. Een knop die:
- Doorlinkt naar een nieuwe pagina
- Een pop-up opent met een formulier
- Een formulier verzend nadat deze is ingevuld
Hier een tweetal tips:
- Vermijd saaie tekst zoals “klik hier” of “verstuur”. Probeer het concreet te maken door bezoeker te laten weten wat ze kunnen verwachten, zoals “Start jouw gratis proefperiode” of “Ontvang 50% korting”.
- Houdt het formulier zo kort mogelijk, des te meer velden een bezoeker moet invullen des te groter de kans dat deze afhaakt. Zorg er tevens voor dat er een privacyverklaring beschikbaar is om een bezoeker gerust te stellen dat er integer en conform AVG wordt omgegaan met (persoons)gegevens.
Het is trouwens prima om meerdere CTA’s te hebben met andere tekst, zolang deze maar zoveel mogelijk steven naar hetzelfde doel.


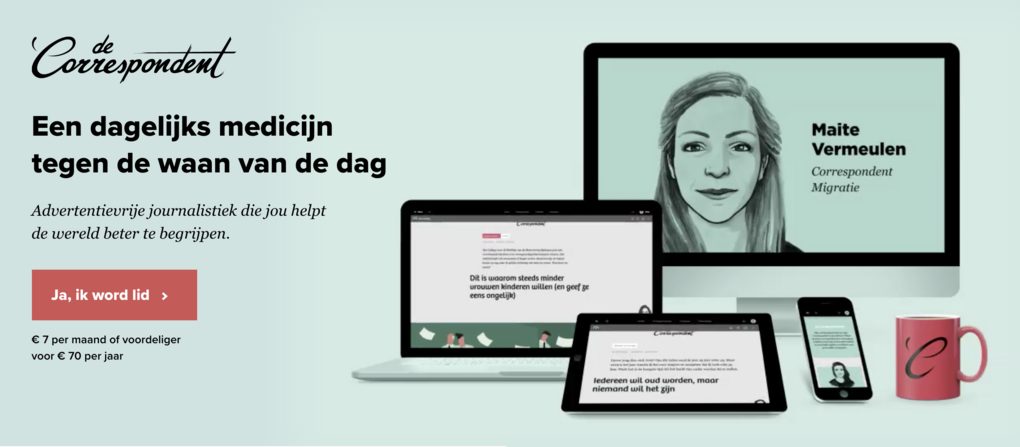
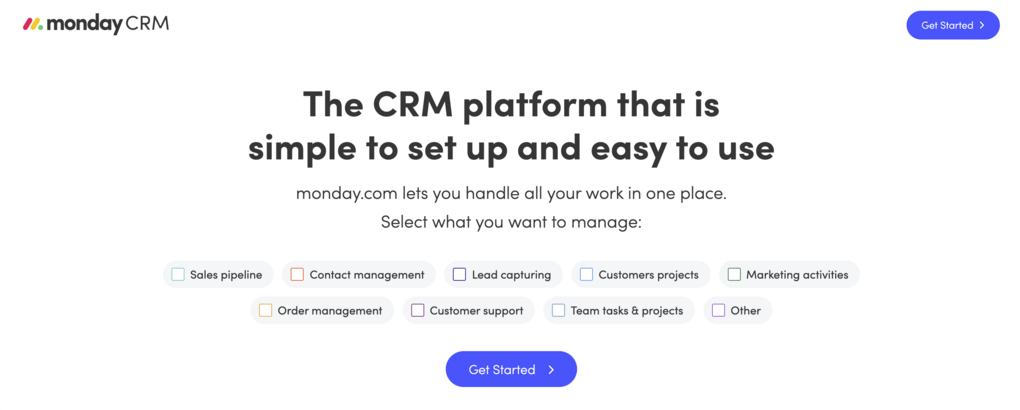
Mooie voorbeelden van landingspagina’s ter inspiratie
Zelf laat ik me ook graag inspireren door websites met hele galerijen aan landingspagina’s om zo tot nieuwe ideeën of inzichten te komen, zowel tekstueel als grafisch. Een handige functie die deze websites vaak hebben is een filter op branche. Dit zijn mijn drie favoriete websites voor landingspagina inspiratie:








